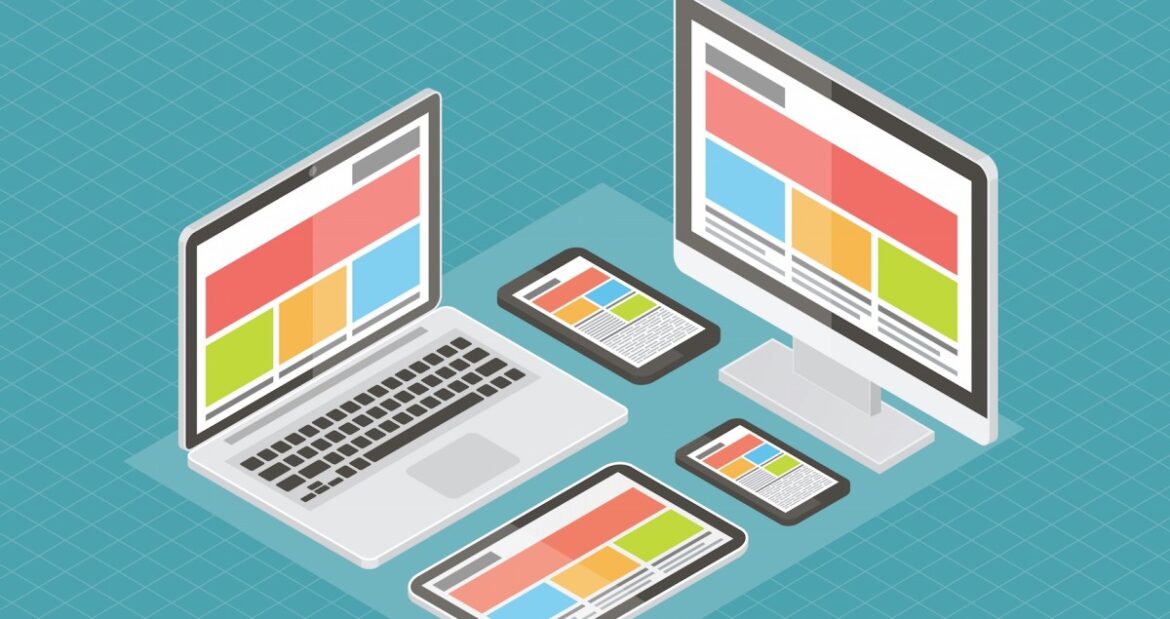
Web designing is the most important tool if you are enthusiastic to get your online business to its summit.
The website you are using consists of a customary layout which depends upon complicated things such as the backend structure of the website which renders the assortments to the visitants of your website granting a great impact on them.
The interface of the website which incorporates all the appearances of the website including the uploaded images and the colours on particular options the logos and the fonts.
Also incorporating patterned codes which serve the visitor activity, various combinations willed by you on the website and proprietary software corresponds your website to a server from where all the data centres and is conveyed, authoring provides you with an inclination to put up things in writing.
This article will be providing you with information about multiple layouts which you can consider as your examples to maintain and compose a better web design.
Dawn Creative web design agency is successful in the market which will assure you that the people have had the influence from these and will be responding to you with more interest and indulge in your website with better and easy understanding.
1- Dropbox
Dropbox has arranged a fabulous output of utilising a fluid grid and manageable visuals to compose a standout impressionable website.
Not only does the font appearance modify to provide the framework colour when substituting from desktop to handheld devices, but the picture develops familiarisation as well. Considering for meaning, Dropbox extends a tailored encounter beyond every device.
2- Dribbble
Dribbble’s website highlights one of the trademarks of receptive web design with a resilient grid, and it consolidates from 5 columns on desktop and laptop computers to 2 columns on the handheld devices.
To resist their website from appearing messed up on mobile devices, Dribbble has removed various details. As an example, comments and like numbers are no longer nested underneath every post.
3- GitHub
When shifting from desktop to handheld devices, the space preceding the overlap variances from a two-column arrangement to a single-column organisation, with the image over the signup form alternatively, besides it.
Unlike on desktop and handheld gadgets, where their signup form is a primary focus, GitHub proffers only a call-to-action option on mobile phones.
4- Klientboost
Their website loads exceptionally fleet at 4 seconds using 3G attachments. Further importantly, the observation and quality of Klientboost’s website remain compatible across all devices, yet they have accomplished to customize their user practice to each device.
While the full menu, incorporating a call-to-action option and a callout option, is viewable from desktop and laptop computers, handheld gadgets exhibit concentrated variants of the menu.
5- Magic Leap
Magic Leap has sketched an uncomplicated, mobile-first website with parallax scrolling that produces their striking designs to provide you with a live feeling.
Considering that mobile phones and tablets are now chargeable for fifty-seven per cent of worldwide internet regulation, their advance makes understanding. Magic Leap’s user experience is compatible over all devices.
6- Shopify
Shopify’s visitor encounter is compatible over all devices. Only the call-to-action key and pictures alternated among desktop to mobile gadgets.
On workstations and tablets, the call-to-action switch is to the right of the form area. On mobile devices, it is underneath.
Furthermore, the designs are to the right of the image on workstations and tablets, whereas they are placed underneath the image on mobile devices.
7- Smashing Magazine
Smashing Magazine operates superior and exceeding, endeavouring a customized encounter overall device.
Their website highlights a 2 column design, full menu, and incorporation mark on desktop, which transforms into a 1 column design and abbreviated menu with a letter image on tablets and mobile devices.
Smashing Magazine’s website is also a brilliant illustration of comprehensive design.
Conclusion
This article was to provide you with examples of different websites which will help you get a better and more responsive design attracting more and more customers and visitors to your website. We hope this little piece of information helps you in the enhancement and optimization of your website to the fullest.
About Author
This girl is a real find for 1ws.com. Jennifer is a professional writer who combines journalism with writing academic papers for sale. The girl is not afraid of any writing challenges, which is why she shows such excellent results. Moreover, she has three years of work experience, which testifies to her professional competence.